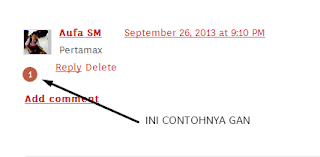
 Cara Memberi Nomor Urut pada komentar di blog - Apa itu Nomor urut pada komentar blog ? Nomor urut ini adalah nomor yang ada di bawah foto seseorang yang sedang berkomentar di blog kita, dari yang pertama komentar sampai yang terakhir komentar akan di nomeri dari angka 1 angka 2 dan angka selanjutnya.Anda Bisa mencobanya dengan berkomentar di blog saya satunya DISINI .
Cara Memberi Nomor Urut pada komentar di blog - Apa itu Nomor urut pada komentar blog ? Nomor urut ini adalah nomor yang ada di bawah foto seseorang yang sedang berkomentar di blog kita, dari yang pertama komentar sampai yang terakhir komentar akan di nomeri dari angka 1 angka 2 dan angka selanjutnya.Anda Bisa mencobanya dengan berkomentar di blog saya satunya DISINI .Nomor urut komentar ini, akan lebih lebih terasa mantap jika kotak komentar di blog kalian itu lebar atau dari templatenya sudah lebar full page dan pasti akan kelihatan lebih menyolok jika kalian gunakan warna yg serasi dengan template kalian.
Berikut ini adalah cara menerapkan dan menambahkan nomor urut komentar pada elemen komentar blogspot.
- Login ke blogger dengan ID Anda
(udah tahu kan)
- Pada halaman dashboard blogger pilih Template, alangkah baiknya sebelum melakukan perubahan saya sarankan backup template Anda terlebih dahulu agar kalau nanti gagal bisa copy lagi template yang di backup. ( http://i.imgur.com/H7ueKmh.png )
- Pilih menu Template > Edit HTML
- Perhatikan baris kode seperti ini <b:skin>...</b:skin> perluas kode ini dan cari (ctrl +F ) kode
]]></b:skin>
- Tempatkan kode di bawah ini tepat diatas kode ]]></b:skin>
- Untuk menyesuaikan dengan tampilan blog Anda ganti kode warna ini : #BD5D48 dengan kode warna sesuai dengan pepaduan template blog anda
- Selanjutnya cari kode seperti di bawah ini
- Ganti dengan kode berikut ini
- Berikut cari lagi kode : <data:post.commentHtml/> dan tepat dibawahnya tempatkan script berikut ini
- Simpan perubahan dokumen HTML template Anda dengan menekan tombol Save template

0 Response to "Cara Memberi Nomer Urut Pada Komentar Blog"
Posting Komentar